Oncology Dashboard
Dashboard of Oncology Patients
A dashboard for the medical stuff that indicate about the patient medical status during his hospitalized at the oncologic unit for his treatment.
The medical stuff can also learn from this dashboard which rooms are ready for new patients.

The Brief
To make a digital dashboard that replace the erasable board and markers.
To reflect the medical status of each patient.
To see easily free rooms for new patients.

The Research
At first in a free conversation with the medical stuff they describe and imagen what they need and what they want to see.
Then its been needed to understand what is the minimum data and the parameters of the patient that can be use to reflect this status.
To observe and to learn what are the most used parameters during the shift change of the medical stuff.
To build a card that deliver the info fast and clear.

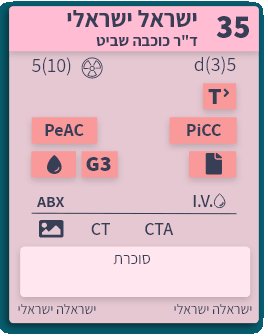
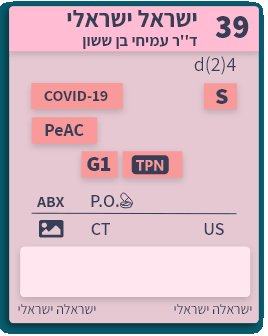
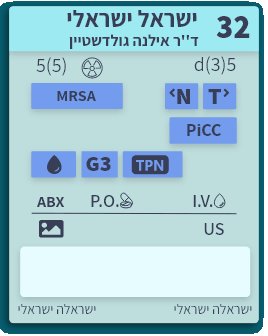
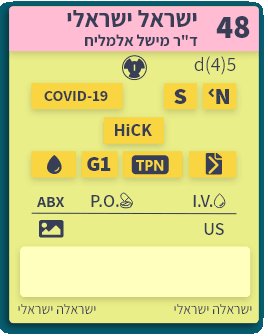
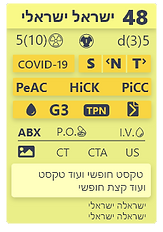
The Card
When you need to organize all the info in a card and to understand that there are about 33-34 cards near each other that they will look the same but different.
After putting all the parameters on the card with no design just to check the amount of space and info that can be read easily.
After eliminating the info to the minimum that will reflect the best status of the patient, you will have the real data that the card will contain. Now its time to decide and to test what is the best way to present all the parameters on the card.
Its can be a whole word or just letters. In some case its better to use an icon. To use colors and apply them on elements and turn them into info. like pink background to symbol a female or yellow background for understanding that this represent radioactive room. now its time to build the hierarchy of the info on the card and to design it with best UI.
Its take a journey of designing and fitting till you find a solution that make the the card working good with all his elements and solve all the pain points with the right UX.





UX Goals
Making Shift Change easy with transfering accurate info about all the patients and there medical status.
To make the best card design for fast data reading.